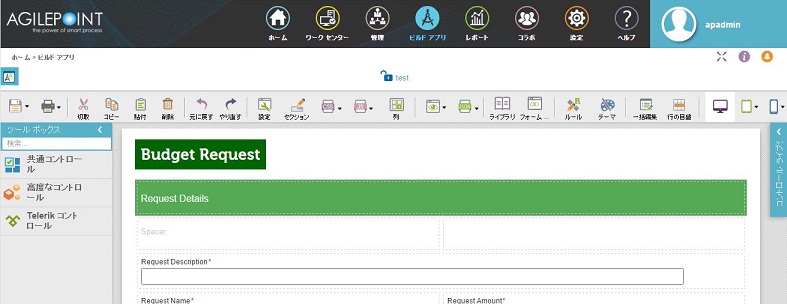
eForm ビルダ 画面
この画面でeFormを作成または変更します。

開始方法
- アプリケーションを作成する または アプリケーションを開く
- オーガナイザーから、以下のうちいずれか一つをおこなってください:
フィールド
| フィールド名 | 定義 |
|---|---|
保存 |
|
保存とチェックイン |
|
チェックアウト |
|
チェックアウトの取り消し |
|
印刷プレビュー |
|
印刷 |
|
切取 |
|
コピー |
|
貼付 |
|
削除 |
|
元に戻す |
|
やり直す |
|
設定 |
|
セクション |
|
CSS |
|
共有 CSS |
|
JavaScript |
|
共有 JavaScript |
|
列 |
|
プレビュー |
|
JSONをエクスポート |
|
JSONをインポート |
|
ライブラリ |
|
フォームデータ |
|
ルール |
|
テーマ |
|
一括編集 |
|
行目盛り |
|