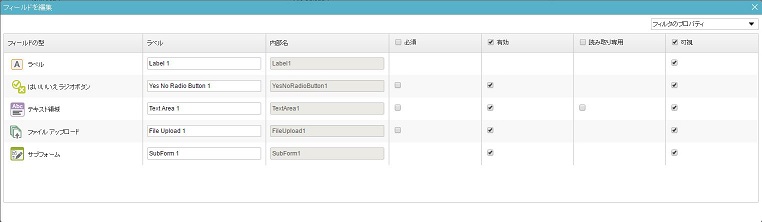
一括編集の画面
あなたのeForm内のすべてのフォームコントロールのプロパティを一度に設定できます。

設定方法
- 管理者にて、以下のうちいずれか一つを行ってください:
- eFormビルダ画面にて、一括編集
 をクリックしてください。
をクリックしてください。
フィールド
| フィールド名 | 定義 |
|---|---|
フィルタのプロパティ |
|
フィールドの型 |
|
| eForm ビルダ / eForm ビルダ画面 | |
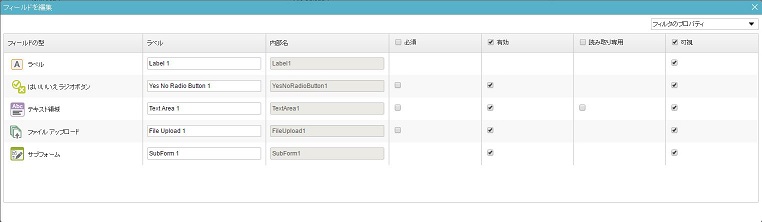
あなたのeForm内のすべてのフォームコントロールのプロパティを一度に設定できます。

 をクリックしてください。
をクリックしてください。| フィールド名 | 定義 |
|---|---|
フィルタのプロパティ |
|
フィールドの型 |
|