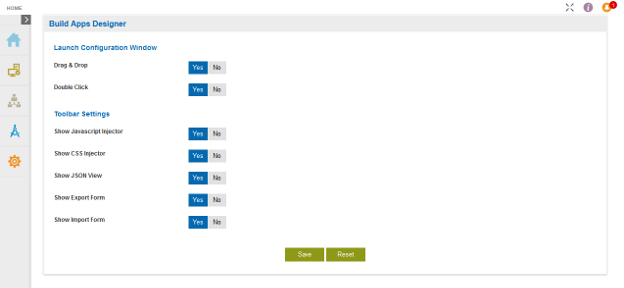
eFormビルダーを設定します。

始め方
- 設定
 をクリックします。
をクリックします。 - アプリビルダー
 > フォームデザイナをクリックします。
> フォームデザイナをクリックします。
フィールド
| フィールド名 | 定義 |
|---|---|
ドラッグ&ドロップ |
|
ダブルクリック |
|
Javascriptインジェクタを表示 |
|
CSSインジェクタを表示 |
|
フォームのJSONを表示 |
|
エクスポートフォームの表示 |
|
インポートフォームの表示 |
|