郵便番号 フォームコントロール
このフォームコントロールは ユーザに郵便番号を入力するフォームを提供します。

| eForm コントロール / 高度なコントロール タブ | |
このフォームコントロールは ユーザに郵便番号を入力するフォームを提供します。

郵便番号  コントロールを設定するために、
このトピックで手順を紹介します。
コントロールを設定するために、
このトピックで手順を紹介します。
 コントロールを追加する:
コントロールを追加する:
 タブを開く。
タブを開く。 タブにある郵便番号
タブにある郵便番号  コントロールをフォームにドラッグする。
コントロールをフォームにドラッグする。 コントロールを変更する:
コントロールを変更する: 詳細は プロセス変数をアクティビティやフォームコントロールの設定に使うを参照してください。
フォームコントロールの基本的な設定をします。

| フィールド名 | 定義 |
|---|---|
言語 |
|
ラベル |
|
内部名 |
|
既定値 |
|
ヘルプテキスト |
|
ヘルプテキストの表示 |
フォームコントロールの高度な設定をします。

| フィールド名 | 定義 |
|---|---|
必須 |
|
必須フィールドの検証メッセージ |
|
郵便番号の検証メッセージ |
|
最大長 |
フォームコントロールの見た目や操作感の設定をします。

| フィールド名 | 定義 |
|---|---|
フォント |
|
フォントスタイル |
|
背景色 |
|
境界色 |
|
前景色 |
|
コントロールへ、フォントのプロパティを適用 |
|
ラベルのCSSクラス |
|
フィールドのCSSクラス |
|
コンテナのCSSクラス |
|
サイズ (px) |
|
コントロールがフォーム上でどのように振る舞うかの設定をします。

| フィールド名 | 定義 |
|---|---|
有効 |
|
読み取り専用 |
|
右から左へ |
|
可視 |
|
テキストの整列 |
|
ラベル位置 |
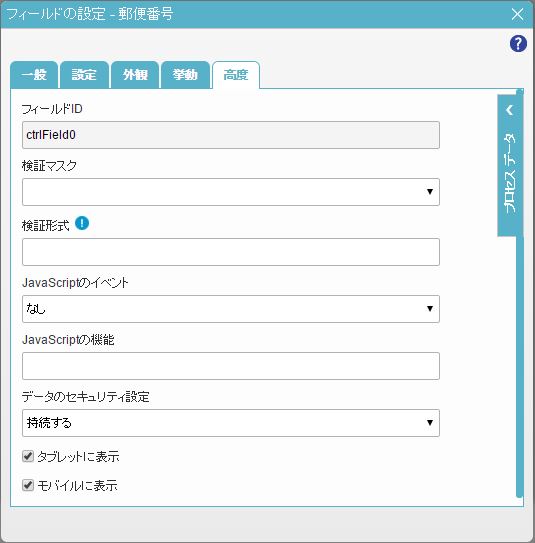
フォームコントロールの高度な設定をします。

| フィールド名 | 定義 |
|---|---|
フィールドID |
|
検証マスク |
|
検証形式 |
|
JavaScriptのイベント |
|
JavaScriptの機能 |
|
データのセキュリティ設定 |
|
タブレットに表示 |
|
モバイルに表示 |