チャート フォームコントロール
プロセスデータを使用してチャートを表示するフォームコントロールです。

チャート フォームコントロールの設定
チャート ![]() コントロールを設定するには、
このトピックの手順を実施します。
コントロールを設定するには、
このトピックの手順を実施します。
設定方法
- オーガナイザー上で、いずれか1つを実施:
- いずれか1つを実施:
- チャート
 コントロールを追加:
コントロールを追加:
- eFormビルダのツールボックスで、Telerik コントロール
 タブを開く。
タブを開く。 - Telerik コントロール
 タブで、チャート
タブで、チャート  コントロールをフォームにドラッグする。
コントロールをフォームにドラッグする。
- eFormビルダのツールボックスで、Telerik コントロール
- チャート
 コントロールを変更:
コントロールを変更: - フォーム上で、カーソルをコントロールに置いて、編集
 をクリックする。
をクリックする。
- フォーム上で、カーソルをコントロールに置いて、編集
- チャート
手順
- 設定画面で設定を完了します。
変数を指定するためにプロセス変数画面を使用できます。
詳細については、 プロセス変数をアクティビティやフォームコントロールの設定に使うをご覧ください。
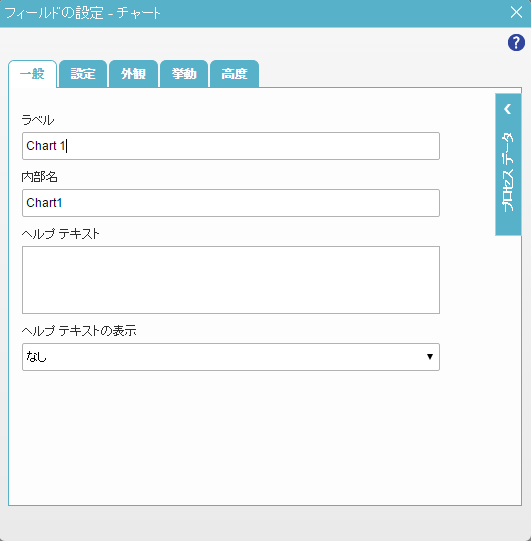
一般
設定
フォームコントロールの詳細な設定を行います。

フィールド
| フィールド名 | 定義 |
|---|---|
最小値 |
|
最大値 |
|
シリーズの既定 |
|
凡例を表示 |
|
リストの種類を選択 |
|
チャートデータソースの設定( |
|
外観
フォームコントロールのルックアンドフィールを指定します。

フィールド
| フィールド名 | 定義 |
|---|---|
フォント |
|
フォントスタイル |
|
前景色 |
|
フィールドのCSSクラス |
|
コンテナのCSSクラス |
|
サイズ(px) |
|
挙動
コントロールがフォームに表示される方法を指定します。

フィールド
| フィールド名 | 定義 |
|---|---|
可視 |
|