Captcha フォームコントロール
このフォームコントロールはCaptchaによる身元確認を提供します。Captchaはボットからのスパムを防ぐのに役立ちます。

| eForm コントロール / 高度なコントロール タブ | |
このフォームコントロールはCaptchaによる身元確認を提供します。Captchaはボットからのスパムを防ぐのに役立ちます。

Captcha  コントロールを設定するために、
このトピックで手順を紹介します。
コントロールを設定するために、
このトピックで手順を紹介します。
 コントロールを追加する:
コントロールを追加する:
 タブを開く。
タブを開く。 タブにあるCaptcha
タブにあるCaptcha  コントロールをフォームにドラッグする。
コントロールをフォームにドラッグする。 コントロールを変更する:
コントロールを変更する: 詳細は プロセス変数をアクティビティやフォームコントロールの設定に使うを参照してください。
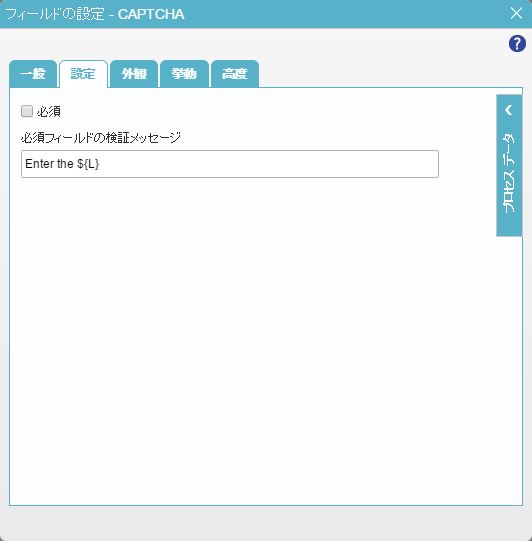
フォームコントロールの高度な設定をします。

| フィールド名 | 定義 |
|---|---|
必須 |
|
必須フィールドの検証メッセージ |
|
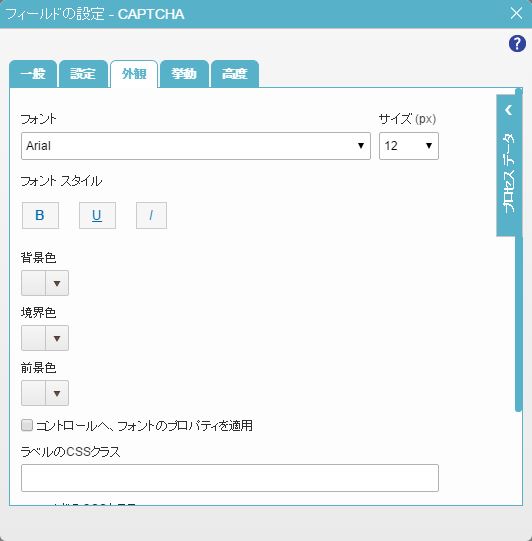
フォームコントロールの見た目や操作感の設定をします。

| フィールド名 | 定義 |
|---|---|
フォント |
|
フォントスタイル |
|
背景色 |
|
境界色 |
|
前景色 |
|
コントロールへ、フォントのプロパティを適用 |
|
ラベルのCSSクラス |
|
フィールドのCSSクラス |
|
コンテナのCSSクラス |
|
サイズ (px) |
|
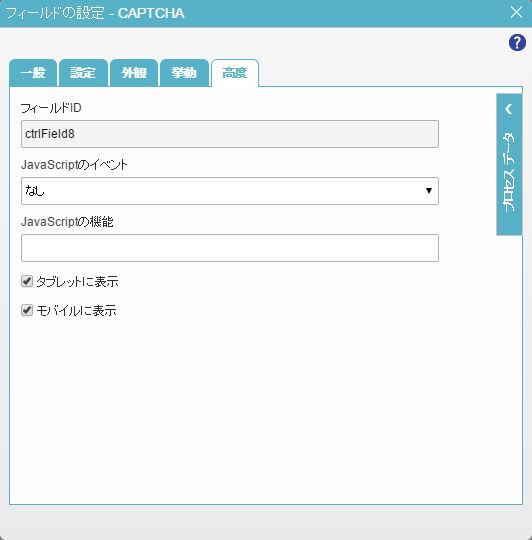
フォームコントロールの高度な設定をします。

| フィールド名 | 定義 |
|---|---|
フィールドID |
|
JavaScriptのイベント |
|
JavaScriptの機能 |
|
データのセキュリティ設定 |
|
タブレットに表示 |
|
モバイルに表示 |