CSSをeFormに追加
カスケーディングスタイルシート (CSS) をeFormに追加するために、 このトピックで手順を紹介します。
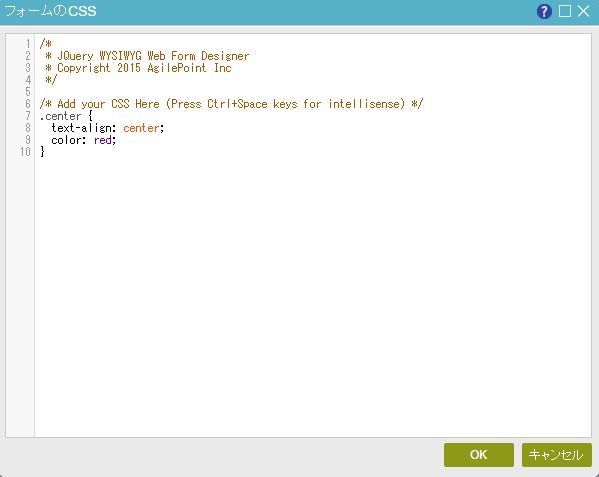
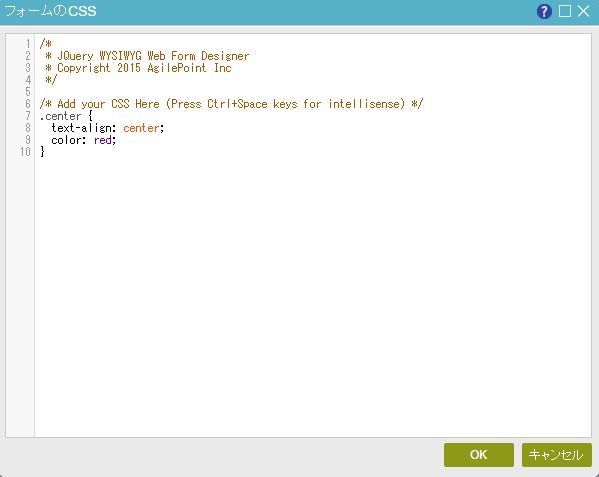
フォームのCSS画面

設定方法
- オーガナイザーから、 以下のうちいずれか一つをおこなってください:
- eForm ビルダから、CSS
 をクリックしてください。
をクリックしてください。
手順
- フォームのCSS 画面から、CSSコードを入力する。
例:
.center { text-align: center; color: red; }
| eForm ビルダ / eForm ビルダの手順 | |
カスケーディングスタイルシート (CSS) をeFormに追加するために、 このトピックで手順を紹介します。

 をクリックしてください。
をクリックしてください。例:
.center {
text-align: center;
color: red;
}